Daniel Hoelbling-Inzko talks about programming
ELMAH ASP.NET Error logging on MVC
Some of you may already know ELMAH, a great error logging tool that hooks into ASP.NET applications logs all exceptions encountered during runtime.
There are some great articles on how to set up ELMAH for traditional ASP.NET articles in their wiki, but ASP.NET MVC is not mentioned (it’s really simple nonetheless).
Step 1: Referencing the assemblies
First, grab the latest binary release of elmah from the project’s page and extract the \bin folder to your application folder.
I’m a huge fan of having all external assemblies in a lib folder besides the app, so to my delight elmah requires no installation, you just have to drop the 3 files in \bin to your lib folder and reference the Elmah.dll from within your app.
Step 2: Edit your web.config to call ELMAH
First add the following code to your <configSections> to make ELMAH read it’s configuration from web.config:
<sectionGroup name="elmah"> <section name="security" requirePermission="false" type="Elmah.SecuritySectionHandler, Elmah" /> <section name="errorLog" requirePermission="false" type="Elmah.ErrorLogSectionHandler, Elmah" /> <section name="errorMail" requirePermission="false" type="Elmah.ErrorMailSectionHandler, Elmah" /> <section name="errorFilter" requirePermission="false" type="Elmah.ErrorFilterSectionHandler, Elmah" /> </sectionGroup>
Next go to your <httpHandlers> section and add the elmah file handler:
<add verb="POST,GET,HEAD" path="elmah.axd" type="Elmah.ErrorLogPageFactory, Elmah" />
This will reroute all requests to a file called elmah.axd to the ELMAH error-overview page. So when you want to look at the list of errors you’ll access http://server/elmah.axd . The name doesn’t matter, feel free to rename it, but be aware that the extension has to be mapped to the ASP.NET pipeline inside IIS (so naming it .html wouldn’t work if not configured correctly).
At last add the ELMAH logging module to your <httpModules> section:
<add name="ErrorLog" type="Elmah.ErrorLogModule, Elmah"/>
Step 3: Configure ELMAH
I’d suggest you read the wiki articles on how to configure ELMAH correctly, but for my application I chose to log all errors to a XML file by simply adding this code to the web.config:
<elmah> <errorLog type="Elmah.XmlFileErrorLog, Elmah" logPath="~/App_Data" /> </elmah>
This instructs ELMAH to create xml files in your App_Data directory (so make sure the ASP.NET process has sufficient access rights to that folder) and generate output like this:

Step 4: Configure routing
Up until now we were 100% true to the normal configuration routine for normal ASP.NET applications, there is only one slight adjustment to making it work in MVC.
You need to allow the requests to the ELMAH frontend (elmah.axd in this example) to pass through the MVC routing logic unchanged so that it gets handled by normal ASP.NET behind MVC. This is as trivial as adding a ignore route to your routing table in Gobal.asax.cs:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("elmah.axd");
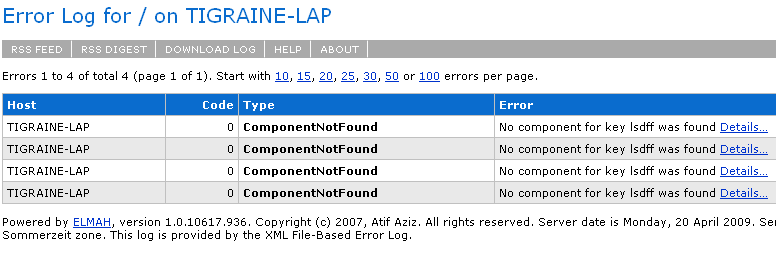
Once all the above is done, you’ll see all unhandled exceptions that result in a yellowscreen-of-death be also logged into the XML files inside your App_Data and you can then watch them remotely by accessing http://server/elmah.axd. You’ll get a rather nice overview page like this one:

Having no errors in the first place is a way to make this work obsolete, but it’s nice to know for sure that your users aren’t encountering errors when using your site. There are advanced configuration guides in the wiki on how to set up email notification and security, but I’ll leave that to the project wiki.

