Did you know that dependency management in the .NET open source space really sucks? For a long time have we been looking at Ruby Gems in envy of the ease of use and simplicity, spawning projects like Horn or Bricks. And while some of these projects were promising, none really took off in a big way, so here comes another take at it: Some clever guys just talked to the RubyGem people about (ab-)using their existing infrastructure for .NET assemblies. And hey, they agreed to let us use their Gem system to distribute .NET assemblies just the way Ruby people can get Rails and all other Ruby projects.
And behold there it is: nubular (nu)
I won’t go too deep into what nu does and why it’s awesome, read Rob Reynold’s article and you’ll see the light pretty soon. Suffice it to say that nu is to assemblies what apt-get and gems is to Linux people. You just drop to the command line and tell nu you need assembly X, and if a package exists with that name it will automagically pull it down and with it all dependencies and install it to your /lib folder. Best of all, it also allows you to install binaries with it, a feature that turned out to be really cool for dotless.
Anyway, I promised you a really fast way to install dotless. Well, it can’t get any simpler than this, just drop to the command line and type (install instructions on nu are further down in this article):
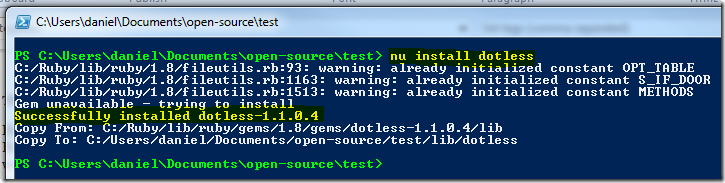
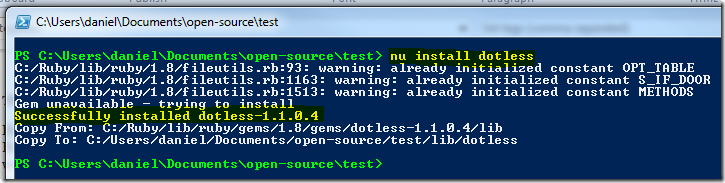
nu install dotless
And now nu goes out to the gem server and just fetches dotless for you:

The installation just took 3 seconds, and we have the dotless.Core.dll now sitting neatly in our <currentdir>/lib/dotless folder alongside all other libraries we got through nu.
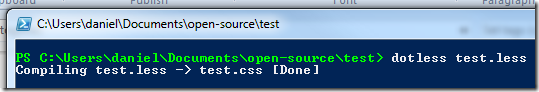
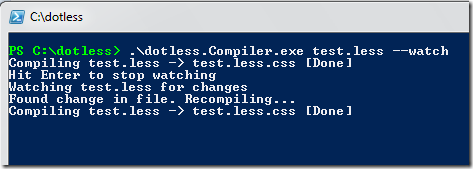
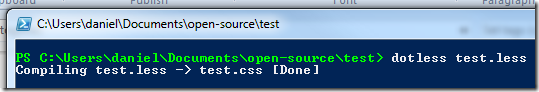
What this install also gives you is a shortcut to the dotless.Compiler.exe. Nu will install a dotless.bat in your C:\Ruby\bin (that should be in your PATH) that you can now use to compile .less files from anywhere:

That’s pretty cool I dare say. And now the best part: Updating dotless just got a lot easier too. Whenever we publish a new version to nu you can just hit
gem update dotless
Installing nu
So far I’ve shown you how to get dotless installed once you already run ruby gems + nubular, but for that all to work you need to install Ruby on your machine first.
Doing so is probably the simplest thing in the world right now, just hit http://rubyinstaller.org/ and you are almost set. You just need to install the nu gem afterwards and you are done installing (takes together under 2 minutes). (Note: Make sure to let the installer add Ruby to your PATH or the whole exercise is futile)
To install the nu gem just type:
gem install nu
It can’t get any simpler than this does it? Oh and btw: Ruby is completely xcopy deployable and will leave no traces behind on your machine. No services are being run and no bad things can happen to you, so there is really no excuse for a developer out there to no just go ahead and install it.
Oh, and after you’ve installed nu you can then go ahead and fetch a complete Fluent Nhibernate + Castle Windsor stack in a matter of seconds, disregarding all dependency issues since nu is handling that for you. And people are putting more stuff there by the minute: Rhino.Mocks, Fluent Nhibernate, Nhibernate, Castle Windsor, Castle DynProxy, Automapper.. etc etc.. Look at the full list and see for your self how much easier you life can become by a simple installation!