Let me say one thing upfront: Setting this up has been a HUGE pain in the ass (PITA for short), and I really hope this gets fixed sometime in the future, because those 3 hours I just spent getting this done are never coming back..
Ok, just to make sure everybody understands: dotless is built using a PSake build script that has to be run through Powershell. The script itself calls out to git and therefore relies on git being installed into the PATH.
First: Git-Teamcity
Since our build relies on executing a git command during build the official JetBrains plugin doesn’t cut it (it only copies the sources, not the .git folder). So I downloaded git-teamcity from GitHub and built it using maven (at least something worked).
After that I followed this tutorial on how to install the plugin on TeamCity:
- package the plugin by following the steps outlined in file pkg in the Git plugin folder: create a foldergitAgent/lib in the folder target, copy all the .jar files (should only be Git-vcs.jar) to this folder, and then zip gitAgent to gitAgent.zip
- deploy the plugin by following the steps outlined in file deploy in the Git plugin folder: copygitAgent.zip to \webapps\ROOT\update\plugins, and copy Git-vcs.jar to\webapps\ROOT\WEB-INF\lib
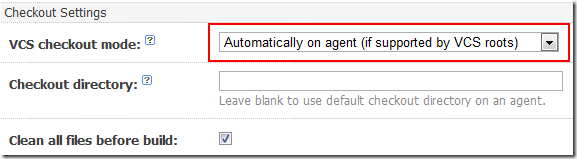
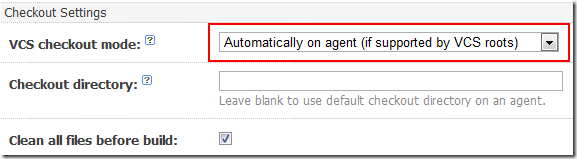
Well, after setting up a new VCS Root inside TeamCity the most important part is to set the VCS checkout mode to “Automatically on agent (if supported by VCS roots)”

Warning: Also make sure that you have git installed at C:\Program Files\git, because that is the only place git-teamcity will look for the bin (unless you change the code).
Second: Execute Powershell
Apparently there is some major bug with the ConsoleRunner inside TeamCity so all attempts to simply run the Powershell didn’t work. Directly invoking Powershell led to the build timing out. After some digging I found this thread that explained the problem and hinted at a possible solution: Touble with Powershell and NAnt during build
So, I created a .bat file called TeamCity.bat that calls Powershell directly from it’s full path (C:\Windows\System32\…) like this:
C:\WINDOWS\system32\windowspowershell\v1.0\Powershell.exe .\psake.ps1
But this doesn’t work due to the above bug in TeamCity. The build kept hanging and eventually got terminated due to an timeout. So I had to change it to something like this:
echo abc | C:\WINDOWS\system32\windowspowershell\v1.0\powershell.exe .\psake.ps1
Putting echo in front of it made it work, I have no idea why, but id worked.
Now the next problem came up: although I explicitly ran Set-Executionpolicy on the box the runner’s executionpolicy was not set. So I added the Set-Executionpolicy to the .bat file:
echo abc | C:\WINDOWS\system32\windowspowershell\v1.0\powershell.exe Set-ExecutionPolicy remotesigned
echo abc | C:\WINDOWS\system32\windowspowershell\v1.0\powershell.exe .\psake.ps1
Now, finally the script was executing, but due to no environment variables, my buildscript could not locate git (due to the ConsoleRunner not having ANY environment variables present).
The final version of my TeamCity.bat then included a change to the PATH variable and it finally worked:
Set "path=%path%;C:\Program Files\git\bin"
echo abc | C:\WINDOWS\system32\windowspowershell\v1.0\powershell.exe Set-ExecutionPolicy remotesigned
echo abc | C:\WINDOWS\system32\windowspowershell\v1.0\powershell.exe .\psake.ps1
At that point the build was finally executing and I then only had to tell TeamCity where to find the build artifacts and I was done.
Conclusion
Now that it works, I’m glad I took the time to set it up. But the process could have gone smoother.
Anyway, the good news is:
You can now get a release version from every future commit to the dotless repository right from our dotless TeamCity server!